koa2 中间件
koa2的中间件是通过 async await 实现的,中间件执行顺序是“洋葱圈”模型。
中间件之间通过next函数联系,当一个中间件调用 next() 后,会将控制权交给下一个中间件, 直到下一个中间件不再执行 next() 后, 将会沿路折返,将控制权依次交换给前一个中间件。
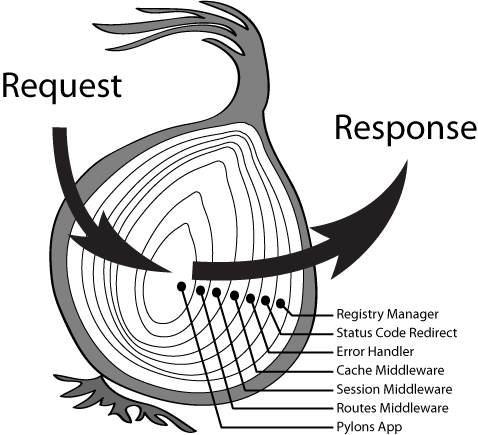
如图:

koa2 中间件实例
app.js:
const Koa = require('koa');
const app = new Koa();
// logger
app.use(async (ctx, next) => {
console.log('第一层 - 开始')
await next();
const rt = ctx.response.get('X-Response-Time');
console.log(`{ctx.method} -----------{ctx.url} ----------- {rt}`);
console.log('第一层 - 结束')
});
// x-response-time
app.use(async (ctx, next) => {
console.log('第二层 - 开始')
const start = Date.now();
await next();
const ms = Date.now() - start;
ctx.set('X-Response-Time', `{ms}ms`);
console.log('第二层 - 结束')
});
// response
app.use(async ctx => {
console.log('第三层 - 开始')
ctx.body = 'Hello World';
console.log('第三层 - 结束')
});
app.listen(3000);
执行app.js后,浏览器访问 http://localhost:3000/text , 控制台输出结果:
第一层 - 开始
第二层 - 开始
第三层 - 开始
第三层 - 结束
第二层 - 结束
打印第一次执行的结果: GET -------- /text ------ 4ms
第一层 - 结束
koa2 中间件应用
下面是一个登陆验证的中间件:
loginCheck.js:
module.exports = async (ctx, next) => {
if (ctx.session.username) {
// 登陆成功,需执行 await next(),以继续执行下一步
await next()
return
}
// 登陆失败,禁止继续执行,所以不需要执行 next()
ctx.body = {
code: -1,
msg: '登陆失败'
}
}
在删除操作中使用 loginCheck.js :
router.post('/delete', loginCheck, async (ctx, next) => {
const author = ctx.session.username
const id = ctx.query.id
// handleDelete() 是一个处理删除的方法,返回一个 promise
const result = await handleDelete(id, author)
if (result) {
ctx.body = {
code: 0,
msg: '删除成功'
}
} else {
ctx.body = {
code: -1,
msg: '删除失败'
}
}
})
express 中间件
与 koa2 中间件不同的是,express中间件一个接一个的顺序执行, 通常会将 response 响应写在最后一个中间件中
主要特点:
- app.use 用来注册中间件
- 遇到 http 请求,根据 path 和 method 判断触发哪些中间件
- 实现 next 机制,即上一个中间件会通过 next 触发下一个中间件
express 中间件实例
const express = require('express')
const app = express()
app.use((req, res, next) => {
console.log('第一层 - 开始')
setTimeout(() => {
next()
}, 0)
console.log('第一层 - 结束')
})
app.use((req, res, next) => {
console.log('第二层 - 开始')
setTimeout(() => {
next()
}, 0)
console.log('第二层 - 结束')
})
app.use('/api', (req, res, next) => {
console.log('第三层 - 开始')
res.json({
code: 0
})
console.log('第三层 - 结束')
})
app.listen(3000, () => {
console.log('server is running on port 3000')
})
执行app.js后,浏览器访问 http://localhost:3000/api , 控制台输出结果:
第一层 - 开始
第一层 - 结束
第二层 - 开始
第二层 - 结束
第三层 - 开始
第三层 - 结束
因为上面各个中间件中的 next() 是异步执行的,所以 打印结果是线行输出的。
如果取消上面next()的异步执行,直接按如下方式:
const express = require('express')
const app = express()
app.use((req, res, next) => {
console.log('第一层 - 开始')
next()
console.log('第一层 - 结束')
})
app.use((req, res, next) => {
console.log('第二层 - 开始')
next()
console.log('第二层 - 结束')
})
app.use('/api', (req, res, next) => {
console.log('第三层 - 开始')
res.json({
code: 0
})
console.log('第三层 - 结束')
})
app.listen(3000, () => {
console.log('server is running on port 3000')
})
执行app.js后,浏览器访问 http://localhost:3000/api , 控制台输出结果:
第一层 - 开始
第二层 - 开始
第三层 - 开始
第三层 - 结束
第二层 - 结束
第一层 - 结束
可见,express 的中间件也可以形成“洋葱圈”模型,但是一般在express中不会这么做,因为 express 的 response 一般在最后一个中间件,所以其它中间件 next() 后的代码影响不到最终结果。
express 中间件应用
下面是一个登陆验证的中间件:
loginCheck.js:
module.exports = (req, res, next) => {
if (req.session.username) {
// 登陆成功,需执行 next(),以继续执行下一步
next()
return
}
// 登陆失败,禁止继续执行,所以不需要执行 next()
ctx.body = {
code: -1,
msg: '登陆失败'
}
}
在删除操作中使用 loginCheck.js :
router.post('/delete', loginCheck, (req, res, next) => {
const author = req.session.username
const id = req.query.id
// handleDelete() 是一个处理删除的方法,返回一个 promise
const result = handleDelete(id, author)
return result.then(val => {
if (val) {
ctx.body = {
code: 0,
msg: '删除成功'
}
} else {
ctx.body = {
code: -1,
msg: '删除失败'
}
}
})
}) 


